今回は開発効率を上げてくれる便利なライブラリ「Lodash」の紹介をします。
Lodashって何?おいしいのそれ?
Lodashで出来る機能すでにブラウザにも結構実装されてるからいらなくない?
そもそもLodashなんて知らないよって方から、Lodash知ってるけど普段あまり意識してないって方に向けて参考になる情報を書いていきます。
この記事を読み終わる頃には次の知識が身についていることでしょう。
- Lodashとは何かわかるようになる
- Collectionとは何かわかるようになる
- Lodashはどんなときに使うか理解出来るようになる
それでは早速1つずつ解説していきます。
目次
Lodashとは
「Lodash」とはJavaScriptのユーティリティライブラリの1つです。
「ユーティリティライブラリ」とは、開発でよく使われる様々な機能を提供しているライブラリのことです。
例えば次のような機能を提供しています。
- 配列操作(ループ処理や特定の情報を抽出するなど)
- オブジェクト操作(ループ処理や特定の情報を抽出するなど)
- 数値操作(計算、最大値・最小値の取得など)
- 状態確認(整数チェック、nullチェックなど)
ユーティリティライブラリとは何かをもっと理解するために、特定の機能に特化したライブラリと比較してみましょう。
次のライブラリはユーティリティライブラリではありません。
上記のように特化した機能をLodashは持ち合わせていませんが、どのような開発でも必要となる「配列操作」「オブジェクト操作」「型チェック」などの機能を提供しているのがLodashとなります。
Collection(コレクション)とは

「Lodash」のドキュメントを読むと見慣れない言葉に「Collection(コレクション)」というものがあります。
Lodashの「コレクション」とは「配列」や「オブジェクト」のようにループ処理が出来るものになります。
配列とオブジェクトを「コレクション」という概念にまとめる(抽象化する)ことで、「配列」「オブジェクト」のループ機能を「コレクションメソッド」として共通化することができます。
JavaScriptのオブジェクトのループは不便
そもそもなぜ「配列」「オブジェクト」をコレクションという概念に統一したのでしょうか?
それはJavaScriptのオブジェクトのループ機能が貧弱だからです。
JavaScriptの配列には便利なArrayメソッドがたくさん提供されています。
しかし、オブジェクトに対しては「for in」という機能が提供されているだけでループ処理に便利なメソッドが提供されていません。
そこで、「コレクション」というカテゴリにまとめることで、配列もオブジェクトも同一のものと見なすことが出来て、コレクションメソッドを使ってループ処理を行うことが出来るのです。
オブジェクトのループについてもっと知りたい方は以下の記事に詳しくまとめているので、そちらを参考にしていただけたらと思います。
ArrayメソッドとLodashメソッド

Arrayメソッド
1つ前の章の「JavaScriptのオブジェクトのループは不便」でも説明したように、配列には既に便利なArrayメソッドが用意されています。
普段の開発で良く使われるメソッドは次のとおりです。
- Array.prototype.filter() : ある配列の中から特定の条件に合うデータだけ抽出する
- Array.prototype.find() : ある配列の中から特定の条件に最初の1件だけ取得する
- Array.prototype.forEach() : 配列の単純なループ処理
- Array.prototype.includes() : ある配列に指定した値が含まれていれば「true」が返る
- Array.prototype.map() : ある配列の値を使って新しい別の配列を作成する
他にもどんなArrayメソッドが提供されているかはドキュメントの左側の「メソッド」の部分で約40個ほどあるのでもっと知りたい方はそちらを見ていただけたらと思います。
このようにArrayには便利なメソッドが最初から用意されているので、「Lodashを使う必要はあるのか?」と思われるかもしれません。
しかし、ここで紹介したのは「Array」メソッドであり、
「オブジェクト」に対してはこのような便利メソッドは提供されていません。
そこで便利なのが「Lodash」なのです。
Lodashメソッド
さきほど次のArrayメソッドを紹介しました。
オブジェクトでも同じ機能(メソッド)を使いたい場合は「Lodash」の次のコレクションメソッドを使うことで実現できます。
実際にLodashでオブジェクトに対してこれらのメソッドを使ったらどうなるのでしょうか?
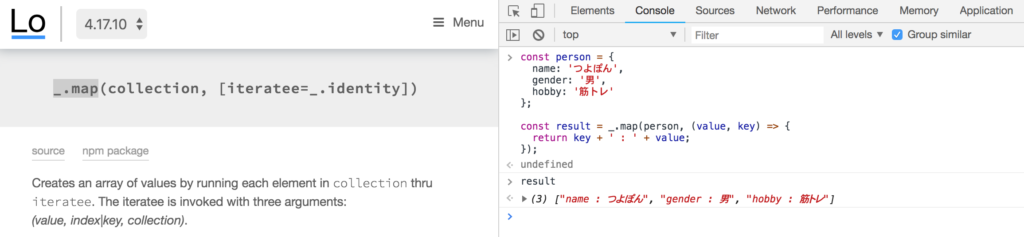
今回は「_.map」を使った実行結果を次の画像を使って見てみます。
上の画像の右半分が実際にJavaScriptのコードを記述している箇所です。
Lodashの「_.map」メソッドを、「person」オブジェクトに対して使っています。
実行結果を確認すると「Array.prototype.map()」と同じように、オブジェクトの中身をループして新しい配列を生成しています。
今回のコードでは「result」変数が「_.map」によって新しく生成された配列になります。
このようにLodashを使うと、「配列」と同じ感覚で「オブジェクト」の操作を行うことが出来るようになります。
Lodashのドキュメントページで「デベロッパーツール」を使うと、ファイル読み込みをしなくてもすぐにLodashの機能を確かめることが出来ます。
デベロッパーツールがわからない方は、「【デベロッパーツール・JS】まずはこの3つの使い方を覚えよう!」を参考にしていただけたらと思います。
まとめ
今回はJavaScriptのユーティリティライブラリである「Lodash」の紹介をしてきました。
現在のJavaScriptには最初から便利なArrayメソッドが用意されているので、エンジニアのなかでは「Lodashはもう不要だ!」という人もいます。
しかし、個人的な意見を述べると大きく2つの理由からLodashはまだまだ使えると思っております。
- JavaScriptが提供しているオブジェクトメソッドが貧弱
- ブラウザの種類やバージョンによっては動かないArrayメソッドも存在する
今回の記事で主に1つ目の理由「JavaScriptが提供しているオブジェクトメソッドが貧弱」を観点に説明してきました。
2つ目の理由に関してはArrayメソッドの話になりますが、ユーザーが使っているブラウザは以下のようにバラバラです。
- 利用ブラウザが異なる(Chrome, Internet Explorer, Android, Safariなど)
- 同じChromeを使っていても、ブラウザのバージョンが異なる
これらの理由により、特定のユーザーの環境ではコードが正しく動かないということもあります。(ちなみにInternet Explorerは開発者泣かせなブラウザです^^;)
この問題を解決する1つの方法として、Lodashを使うという選択肢もあります。
Lodashの提供しているArrayメソッドやコレクションメソッドを利用することで、ブラウザ環境に依存しない開発ができるようになります。
もしまだ一度もLodashを使ったことがなければ一度使ってみることをオススメします^^