どうも、つよぽんです!
今回は、サーバー開発を効率化させることが出来るツールである「nodemon」の解説をします。
今回の記事内容は、以下のリンク先で使っているスライドの一部を補足した記事になります。
実際に手を動かして「nodemon」を使ってみたい方は、以下のスライドの13ページ目以降を参考にしていただけたらと思います。

今回の記事は次のような方に向けて書きました。
- expressを使ったサーバー開発を効率的にしたい
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- nodemonを使ってサーバー開発を効率的に進めることが出来るようになる
それでは以下の内容で話を進めていきます。
- 【nodemonなし】コードを修正したら、手動でサーバーを再起動する必要がある
- 【nodemonあり】コードを修正したら、自動でサーバーが再起動される
目次
【nodemonなし】コードを修正したら、手動でサーバーを再起動する必要がある

expressを使ってバックエンド開発をする際に、基本的にはローカルマシン上(=自分のパソコン上)でサーバーを起動しながら開発を進めることになります。
しかし、サーバー起動中に実装・修正したコードをサーバーに反映させるためには、サーバーを再起動する必要があります。
サーバーの再起動とは・・・
一度サーバーを止めて、再度サーバーを起動すること
なぜ、サーバー起動中に実装・修正したコードをサーバーに反映させるのにわざわざ再起動する必要があるのでしょうか?
理由は、サーバーを起動した時点でのコードをメモリ上に読み込んで、サーバーが停止するまで、メモリ上に読み込んだコードを利用するからです。
つまり、一度サーバーを起動すると、その時点でのコードを利用し続けるため、サーバー起動中にコードを追加・修正したとしても、新しいコード(=追加・修正したコード)は利用されないのです。
そのため、新しいコードをサーバーに反映させたい場合は、一度サーバーを止めて、再度サーバーを起動して、その時点の最新コードをメモリに読み込ませてあげる必要があるのです。
しかし、毎回コードを変更するたびにサーバーを手動で再起動するのは面倒な作業です。
そこで、その面倒な作業をもっと効率的にする方法、つまり手動ではなく、自動でサーバーを再起動する方法として「nodemon」を導入すると良いです。
【nodemonあり】コードを修正したら、自動でサーバーが再起動される

nodemonはファイル変更を検知して、再実行するツール
「nodemon」はファイルに変更があると、実行したJavaScriptファイルを自動で再実行するツールとなります。
つまり、expressを使ったサーバー開発の場面では、サーバーを自動で再起動するということになります。
nodemonはnpmでインストールする
expressや他のJavaScriptライブラリを導入する方法と同じように「npm install」を使ってインストールできます。
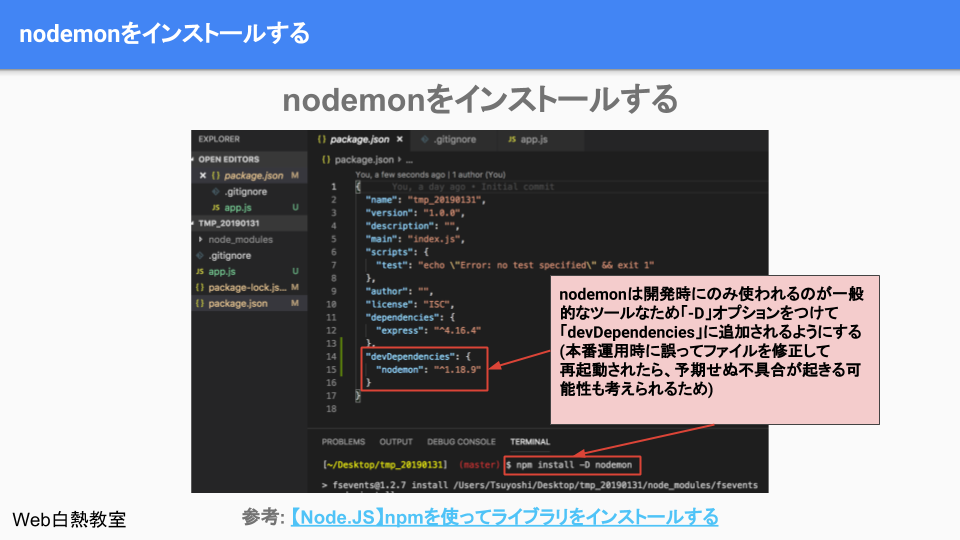
そして、nodemonは開発時時にのみ利用するのが一般的なので、本番環境では基本的には使いません。
つまり、npmでインストールする際には「-D」オプションを付けてpackage.json内の「devDependencies」の方に依存ライブラリ情報を追記します。
以下の画像は「npm install -D nodemon」を実行してnodemonをdevDependenciesに追加しながらインストールした様子をあらわしたものです。(※画像をクリックすると別タブで画像が開きます)
「npm start」で起動できるようにすると楽
npmでローカルプロジェクトにインストールしたツールを使う方法は色々ありますが、一番楽な方法は「npm start」で実行できるようにすることです。
「npm start」で実行できるようにするためには、package.jsonのscriptsの中に「“start”: “nodemon app.js”」を追加すれば良いです。
以下の画像は実際に「npm start」で実行できるようにpackage.jsonを修正したものになります。(※画像をクリックすると別タブで画像が開きます)
まとめ
今回の話をまとめると次のとおりです。
- サーバー起動中にコードに変更があった場合、サーバーを再起動しないと変更分が反映されない
- nodemonを使うことで、ファイルに変更があるたびに自動でサーバーを再起動出来る
- nodemonを使わない場合、毎回手動でサーバーを再起動する必要がある
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。

- Web白熱教室
- その他