どうも、つよぽんです!
今回は「APIサーバーを実装するシリーズ」の第2回目の記事となります。
前回記事「【APIサーバー】Modelファイルの作成【事前準備】」をまだ読んでいなくて、APIサーバーの実装経験が無い方は前回記事を読んでおくことをおすすめします。
第2回目の今回は、前回用意したModel(Todoモデル)に、データ一覧を取得する機能を追加実装します。
また、追加機能の実装だけでなく、追加した機能が正しく動作することを確認するために「テストコード」も作成していきます。
今回の記事内容は、以下のリンク先で使っているスライドの一部を補足した記事になります。
実際に手を動かしながら覚えたい方は、以下のスライドも参考にすると良いでしょう。

今回の記事は次のような方に向けて書きました。
- APIサーバーの実装の流れを理解したい方
- Modelにデータ一覧を取得するための機能を追加する方法を知りたい方
- 追加した機能のテストコードを書きたい方
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- Modelにデータ一覧を取得する機能の実装の流れがわかる
- 追加実装した機能のテストコードを書けるようになる
それでは以下の内容で話を進めていきます。
- ダミーデータを事前に用意する
- データ一覧取得する機能を追加実装する
- データ一覧取得する機能のテストコードを作成する
目次
ダミーデータを事前に用意する
ダミーデータの用意
前回記事でもお話したように今回のAPIサーバー実装シリーズの目的は、「APIサーバーの実装の流れを理解すること」となります。
そのため、今回実装する「データ一覧取得するための機能」の動作を確認するためには、事前にダミーのデータベース(=今回だとJavaScriptの配列)にダミーのデータを事前に用意する必要があります。
ダミーのデータの用意は簡単で、ダミーのデータベースに、今回作成するTodoデータを追加すれば良いだけです。
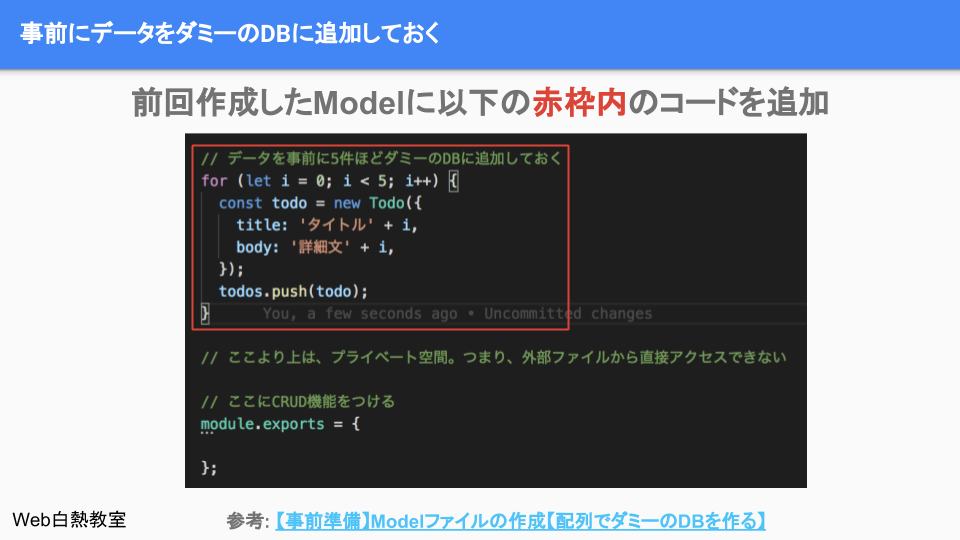
以下の画像の赤枠内のコードではTodoモデルのファイル内でfor文を使って5件のダミーのTodoデータをダミーのデータベースに追加しています。(※画像をクリックすると別タブで画像が開きます)
上のコードを追加した後に、ダミーのデータが正しく保存されているかを「console.log」を使って確認すると良いです。
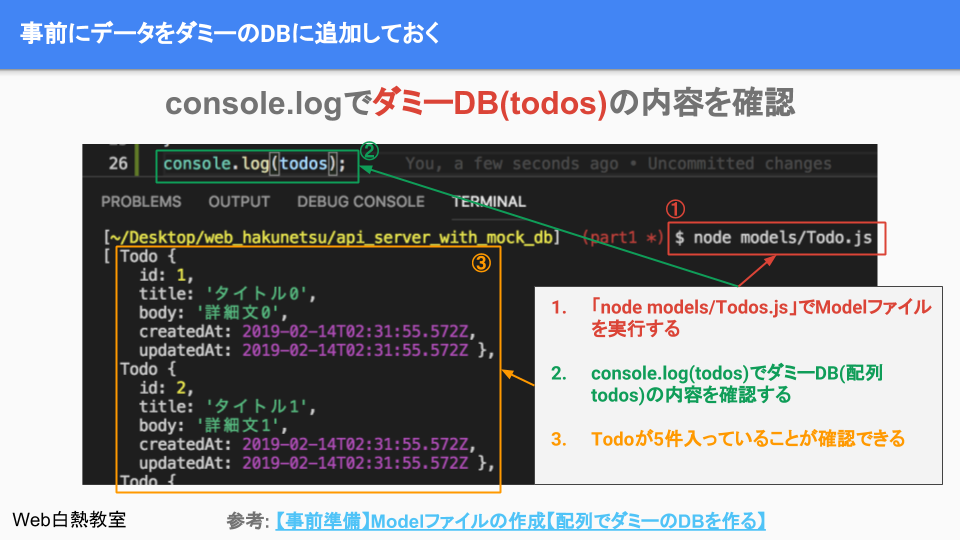
以下の画像では「console.log(todos);」を先ほどのfor文の後に実装して、nodeコマンドを使ってTodoモデルのファイルを実行した様子を表しています。(※画像をクリックすると別タブで画像が開きます)
上の画像のオレンジ枠部分を見ると分かる通り、ダミーデータが保存されているのがわかります。
データが入っていることが確認できたら、「console.log(todos);」の役目は終わりなので、console.logの1行を削除しておきましょう。
console.logをコード内に残し続けると次の弊害がある
- console.logを書きすぎて、確認したいログがすぐに見つけられなくなる
- 「最終的に削除すれば良いや」と後回しにすると、console.logがどんどん増えていき、削除作業でさえも面倒になる
データ一覧取得する機能を追加実装する

Modelに「データ一覧を取得する機能」を追加するためには、メソッドを1つ追加する必要があります。
今回は「findAll」メソッドという名前にします。
以下の画像はTodoモデルのファイルの「module.exports」に「findAll」メソッドを追加実装した様子になります。(※画像をクリックすると別タブで画像が開きます)
画像内にも書いていますが、今回は単純にデータ一覧を返すだけで良いので「return todos;」の1行を追加して終了です。
この1行によって、findAllメソッドの実行元に「todos」、つまりダミーデータの一覧が返るようになります。
データ一覧取得する機能のテストコードを作成する

findAllメソッドを追加実装しましたが、正しく動作しているかまだ確認していません。
今回は、動作確認も兼ねて、findAllメソッドのテストコードを実装します。
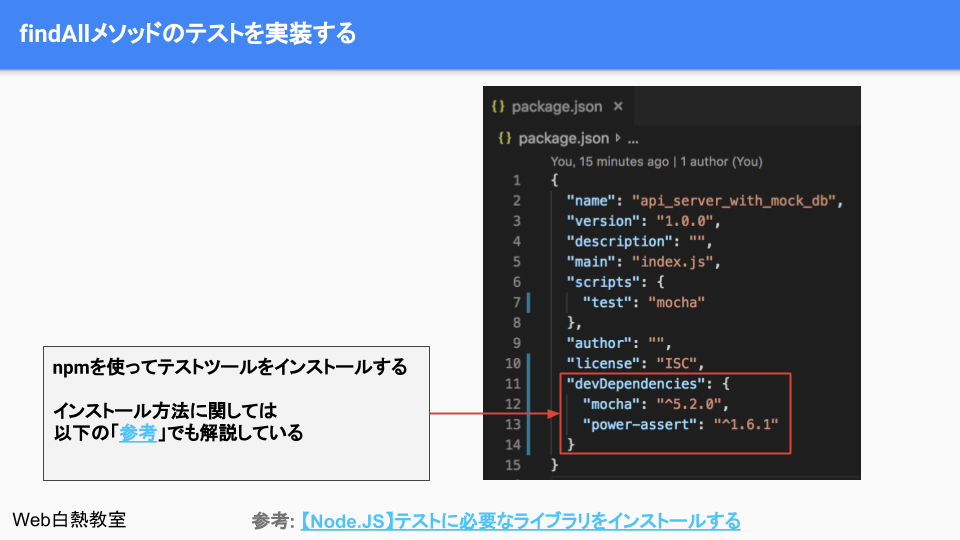
テストツールをインストールする
現時点では、まだテストツールをインストールしていないので、以前書いた記事「【Node.JS】テストツールの種類とインストール方法を覚える」を参考に「mocha」と「power-assert」をnpmでインストールしましょう。
インストール後のpackage.jsonは以下の画像のように「devDependencies」に「mocha」と「power-assert」が追加されている状態になっているかと思います。(※画像をクリックすると別タブで画像が開きます)
テストツールのインストールが終わったら、後はテストコードを実装していきます。
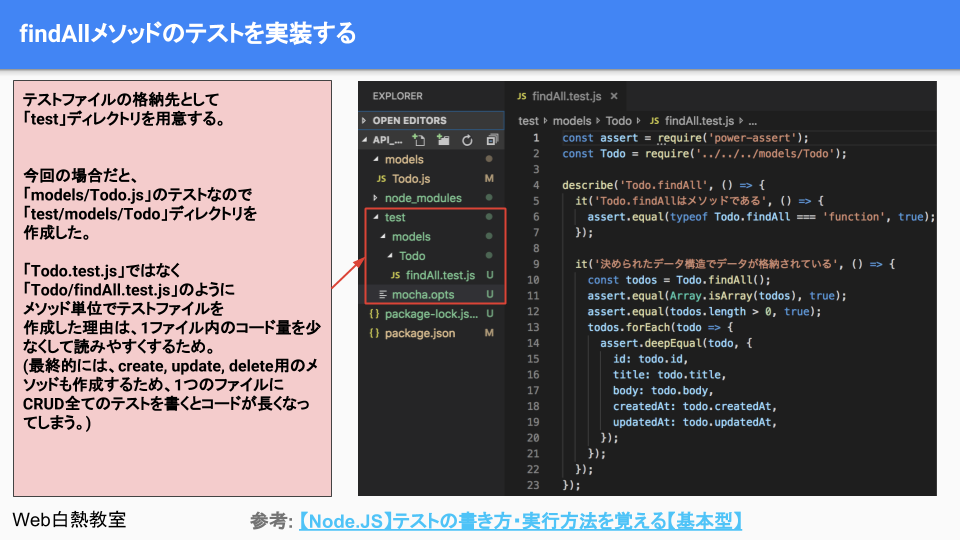
テストコードの実装
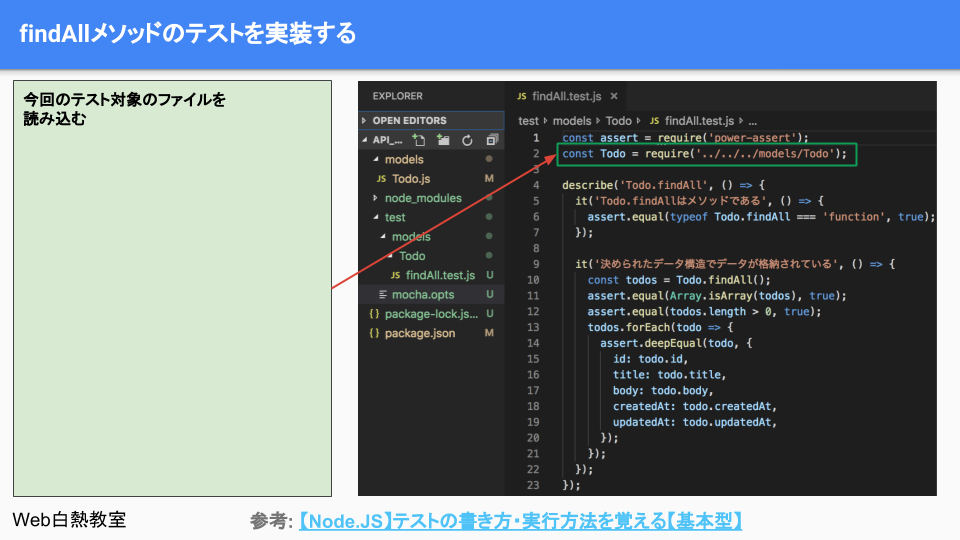
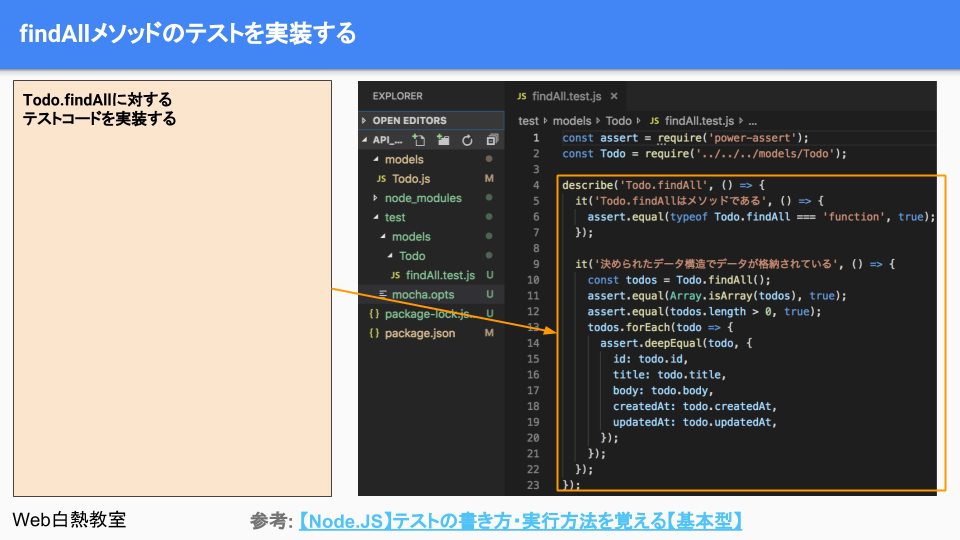
テストファイル作成と、テストコード実装の流れは以下の3つの画像それぞれに説明つきで書いてあるので、そちらを参考にしていただけたらと思います。(※画像をクリックすると別タブで画像が開きます)
テストコード実装その1
テストコード実装その2
テストコード実装その3
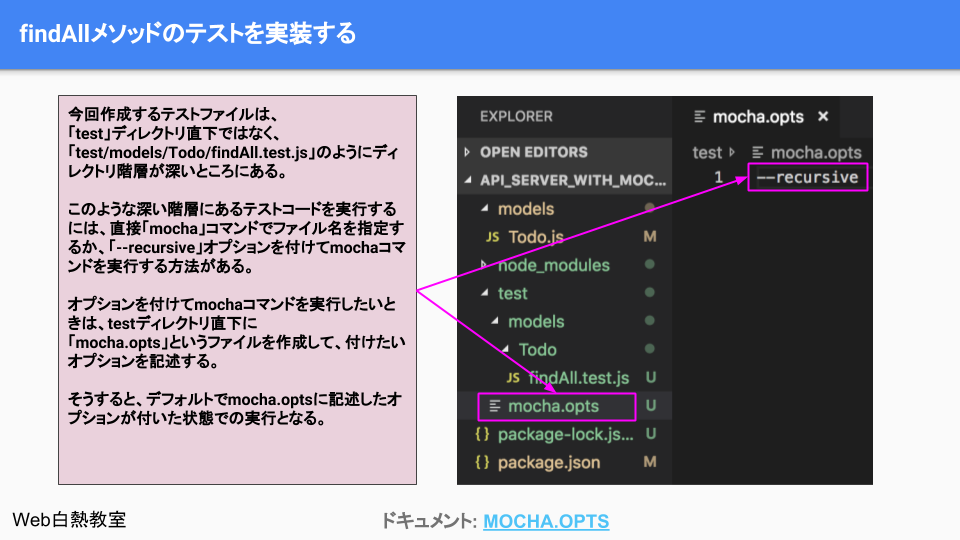
「mocha.opts」ファイルを用意する
mocha.optsは「mocha」で使うファイルで、mochaコマンド実行時に利用できるオプションを事前にファイルに記述できます。
事前に「mocha.opts」にオプションを記述することで、毎回オプションを書く手間が省けます。
今回の場合、以下の画像でmocha.optsファイルに「–recursive」オプションを付けていますが、その理由は、今回実装したテストファイル「findAll.test.js」はtestディレクトリ直下にあるわけではなく、「test/models/Todo」ディレクトリ配下になるためです。(※画像をクリックすると別タブで画像が開きます)
「–recursive」オプションの使い方に関してもっと知りたい方は、ドキュメント「THE TEST/ DIRECTORY」も参考にすると良いでしょう。
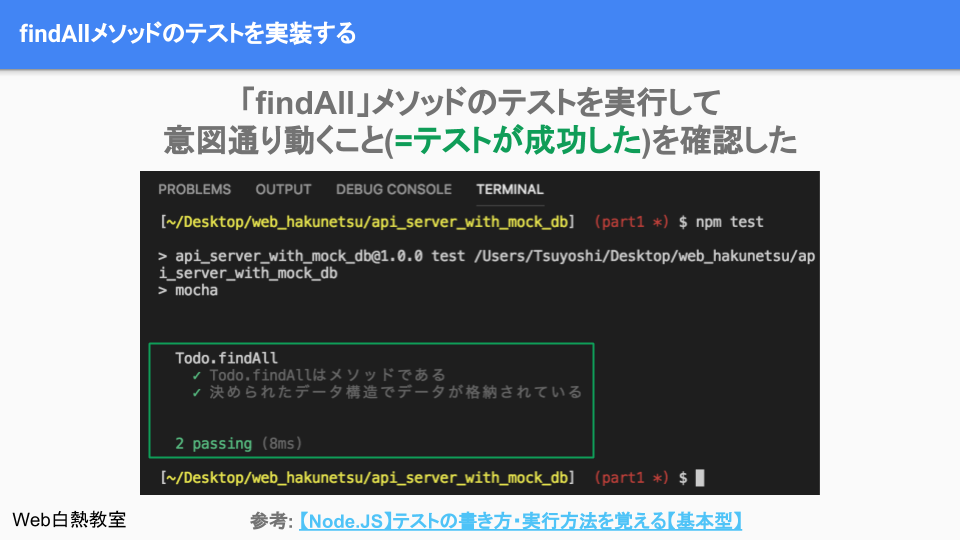
テストを実行して成功することを確認する
実装したテストコードが意図通り動いているか確認するために、テストを実行してすべてのテストが成功することを確認しましょう。(※画像をクリックすると別タブで画像が開きます)
まとめ
今回の話をまとめると次のとおりです。
- ダミーデータを用意した
- データ一覧取得する機能「findAllメソッド」を実装した
- 「findAllメソッド」のテストコードを実装した
今回の内容は以下の記事内のスライドでも学習できます。