どうも、つよぽんです!
今回から複数回に分けて、expressで「CRUD機能を持ったAPIサーバー」を作る流れを解説します。
初回の今回は、実際にAPIの実装に入る前に必要なModelの準備をします。
今回のAPI実装シリーズではAPIサーバーの実装の流れを理解することを目的としています。
そのため、少しでもハードルを下げるために「MySQL」「PostgreSQL」などのデータベース(=DB)は使わずに、JavaScriptの配列とオブジェクトで「ダミーのDB」を用意します。
実際に「MySQL」「PostgreSQL」などを使ってAPIサーバーを実装したいという方は、以下のリンク先にDBを使ったAPIサーバーの実装課題を用意しているので、そちらを参考にしていただけたらと思います。
今回の記事内容は、以下のリンク先で使っているスライドの一部を補足した記事になります。
実際に手を動かしながら覚えたい方は、以下のスライドも参考にすると良いでしょう。

今回の記事は次のような方に向けて書きました。
- まずはデータベースを使わず、できるだけハードル低めでAPIの実装の流れを学習したい
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- 次回以降、API実装の流れを学習できる準備が出来る
それでは以下の内容で話を進めていきます。
- 今回のシリーズで作るAPIサーバーの学習目的
- 配列をダミーのDBとしてつかう
- Todoモデルの作成
目次
今回のシリーズで作るAPIサーバーの学習目的
今回のシリーズの目的
この記事の冒頭でも書いたことの繰り返しになりますが、今回のAPI実装シリーズではAPIサーバーの実装の流れを理解することを目的としています。
そのため、少しでもハードルを下げるために「MySQL」「PostgreSQL」などのデータベース(=DB)は使わずに、JavaScriptの配列とオブジェクトを使って「ダミーのDB」として使います。
配列ではなくDBにデータを保存したい場合はModelのコードを修正すれば良いだけ
最終的には、JavaScriptの配列とオブジェクトを使ったダミーのDBではなく、「MySQL」「PostgreSQL」などの実際のDBと連携したAPIサーバーを作れるようになりたいかと思います。
Webフレームワークは「MVC」で機能別にファイルを分離して作成することを、以前書いた記事「MVCの概念を理解する【Webフレームワークの基礎知識】」で解説しました。
こちらの記事で、データのやりとり(=保存・取得・更新・削除)を行うのは「Model」で行うということを解説しています。
つまり、今回はJavaScriptの配列とオブジェクトを使ってダミーのDBを作りますが、それをModelとして実装していれば、後々「MySQL」「PostgreSQL」などの実際のDBを使うときに、Modelを修正すれば良いだけになります。
そのため、APIサーバーの実装の流れの学習と、実際のデータベースと連携したAPIサーバーの学習はわけて進めることが出来るため、今回は学習ハードルを下げてダミーのデータベースを採用した経緯となります。
配列をダミーのDBとしてつかう

今回実装するAPIサーバーはTodoデータを「保存・取得・更新・削除」するCRUD機能をもったものとなります。
CRUDとは以下の頭文字を取ったもの
- C : Create(新規データの作成・保存)
- R : Read(データの読み込み・取得)
- U : Update(データの更新)
- D : Delete(データの削除)
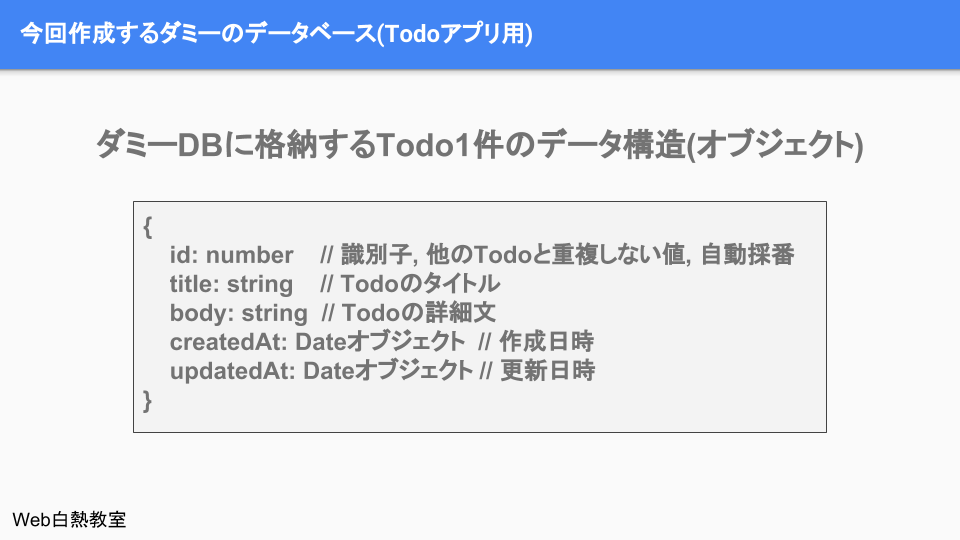
その際にTodoデータの格納先としてJavaScriptの配列を使います。
そしてTodoデータ1件1件のデータ形式は以下のようなオブジェクトとします。(※画像をクリックすると別タブで画像が開きます)
Todoモデルの作成

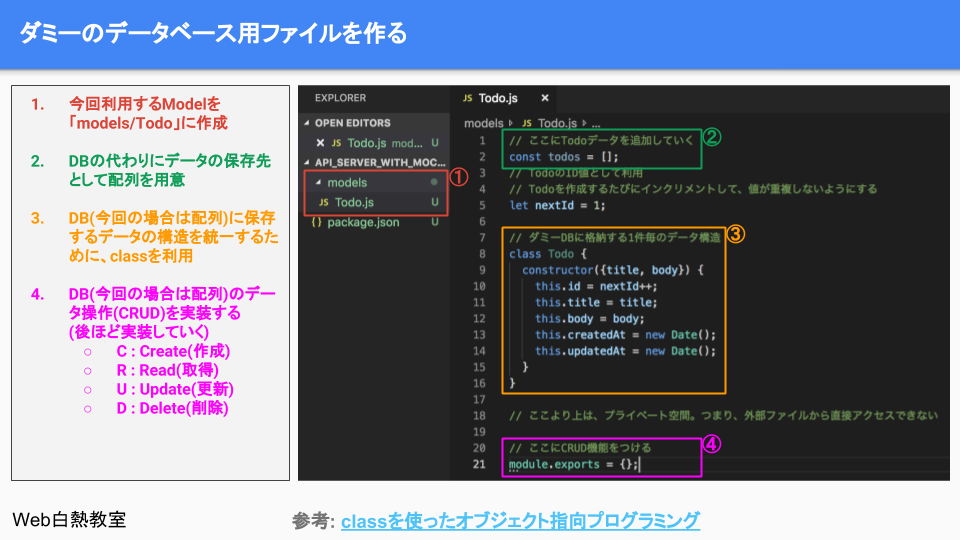
今回用意するTodoモデルは以下の画像とおりです。(※画像をクリックすると別タブで画像が開きます)
 Todoモデルの中身
Todoモデルの中身画像内のコードを用意したら、次回以降から開発をスタートするための準備は完了です。
次回以降は、今回作成したTodoモデルを使いながらAPIの機能を少しずつ実装していきます。
まとめ
今回の話をまとめると次のとおりです。
- ダミーのDBを使ってAPIサーバーの実装をするのは、学習ハードルを下げるため
- 最終的にDBをつかう場合は、APIサーバーの中のModel部分を修正すれば良い
- 次回以降、API機能を実装するための準備としてTodoモデルを作成した
今回の内容は以下の記事内のスライドでも学習できます。