どうも、つよぽん(@tsuyopon_xyz)です!
今回の記事のターゲットは以下のような人となります。
- 転職活動のアピール用にポートフォリオを作りたい
- Web開発スキルを学習したい
- 自分で作ったブログサイトを無料で運用したい
この記事でこれから話すのは「ブログサイト開発を通して以下のスキルを身につけませんか?」という内容となります。
- ユーザー向け画面の開発(フロント開発スキル)
- 管理者向け画面の開発(フロント開発スキル・バックエンド開発スキル)
- 管理者・ブログ記事などのデータはRDBに保存(DB設計・DB操作スキル)
ブログサイトのデザイン用意してます(一部)
ブログサイトをゼロから作るとなると、ブログサイトの見た目、つまりデザインを考える必要があります。
デザインに関しては、別の記事(【学習コンテンツの共有】Next.js × TypeScript × Tailwind CSSでブログサイトを作る)の中にあるGitHubレポジトリのリンクを貼っているのでそちらをご覧ください。
そのGitHubレポジトリの中で僕が作成したFigmaのデザインリンクがあります。

Figmaのデザインには、ユーザー向け画面の3ページ分(トップページ、記事ページ、プロフィールページ)のデザインを用意しています。
管理者向け画面に関してはデザインは何も用意していないですが、最低限以下のページがあれば良いかと思います。
- 管理者登録ページ
- ログインページ
- 記事一覧ページ
- 記事作成ページ
- 記事編集ページ
Astro, Astro DBでブログサイトを作る
さきほどの記事では、ページの開発には「Next.js」を使うというものでしたが、今回の記事で紹介したのは「Astro」「Astro DB」を使ったブログサイト開発になります。
Astro, Astro DBをそれぞれ簡単に説明すると以下のとおりとなります。
- Astro・・・ブログサイトのようなWebサイトの作成に便利なフレームワーク
- Astro DB・・・Astroと相性の良いRDB
Astro DBに関しては本当につい先日リリースされました。
日本語でAstro DBをざっくりと知りたい場合はこちらの記事が参考になるかと思います。
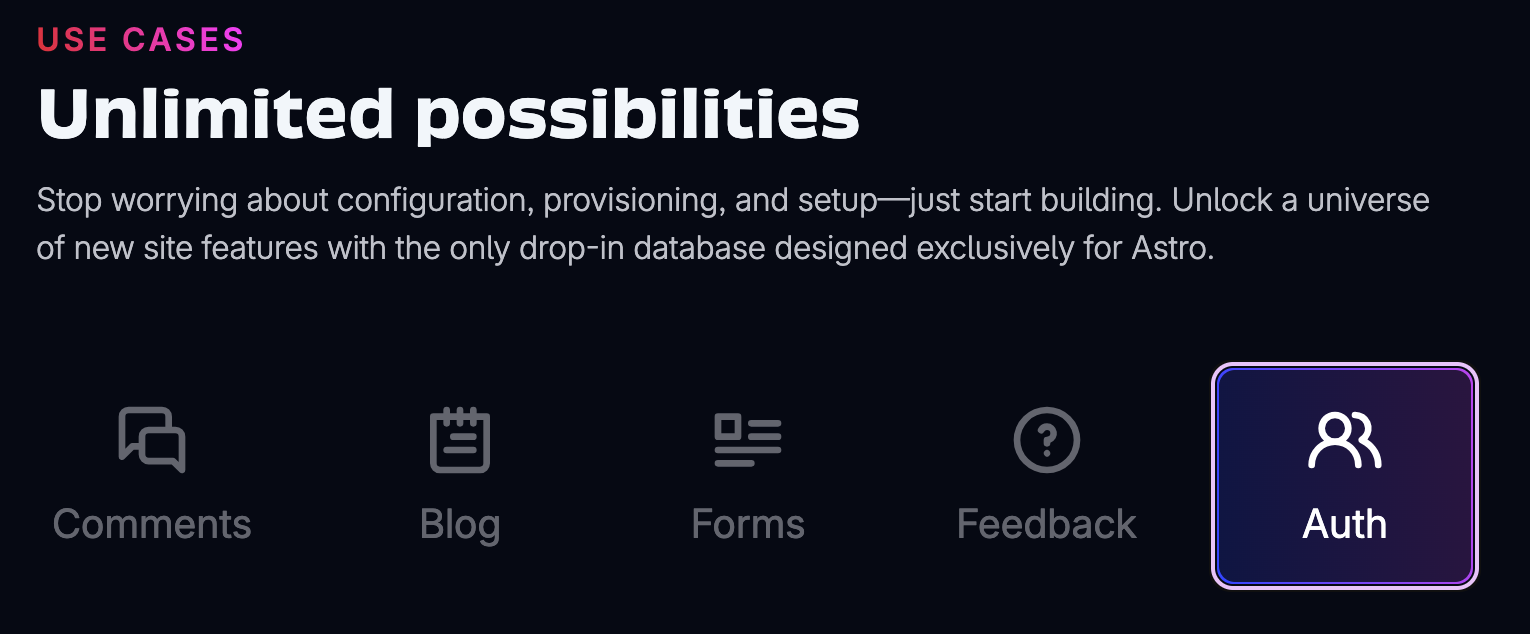
Astro DBのトップページにあるユースケースを確認すると、以下のようなユースケースが紹介されています。

実際にページに行ってもらって「Blog」「Forms」「Auth」を選択するとテーブル定義のサンプルも確認できるので一度ご覧いただくと良いかなと思います。
Astro DBの料金に関してですが、以下の範囲での利用であれば無料で使えるので個人開発レベルでは全く気にする必要はありません。
Astroを使ったブログサイトの開発に関しては、公式のドキュメントに「Build a Blog」というチュートリアルがあるので、一旦こちらを先に触ってみると良いかもです。
また、AstroでAPIリクエストの処理をする方法としては「Server Endpoints(API Routes)」が使えるかと思います。
API Routesは基本的にバックエンドの以下の処理をするのに使うことになるでしょう。
- ユーザー登録
- ユーザーログイン
- 記事一覧の取得
- 記事の作成
- 記事の編集
- 記事の削除
フロントエンドでは基本的に静的ページの生成を行うことになるので、API Routesではなく「Static File Endpoints」が参考になるでしょう。
身につくスキル
今回紹介したブログ開発を通して以下のスキルが身につきます。
- フロントエンド
- HTML, CSS, TypeScript(JavaScript)
- ページ設計・実装(管理者向け画面の設計・実装)
- コンポーネント分割
- バックエンド
- ルーティング(URLやHTTPに応じた処理の振り分け)
- 認証
- RDB
- ORM
- Node.js
- パッケージ管理
- コマンド操作
- デプロイ(インターネット公開する場合)
参考資料
さいごに、今回紹介するブログサイト開発に必要な知識が学べる資料をまとめておきます。
フロントエンド
- HTML&CSS速習教室(HTML, CSSの学習)
- JavaScript関数ドリル(JavaScriptの学習)
- React × Redux Toolkit × TypeScript勉強会(React, TypeScriptの学習)
- Next.js&TypeScript体験シリーズ(Next.js, TypeScriptの学習)
- Front Hacks(HTML, CSS, JavaScript, Node.js, React, Vue, Git, GitHubの学習)
バックエンド
- バックエンドの基本知識(HTTP, REST APIの概念の学習)
- JavaScriptバックエンド編(MVC, ルーティング, Webフレームワーク, APIの学習)
- RDB入門講座(RDB, ORM, マイグレーションの学習)
- NestJS, Puppeteer, Docker, Supabase, YouTube Data APIが学べる開発講座(Webフレームワーク, Docker, RDB, ORMの学習)